JavaScript实现模糊推荐的input框(类似百度搜索框)
作者:admin 发布于:2018-2-8 20:57 Thursday
转载自:http://www.cnblogs.com/kangoroo/p/6349567.html
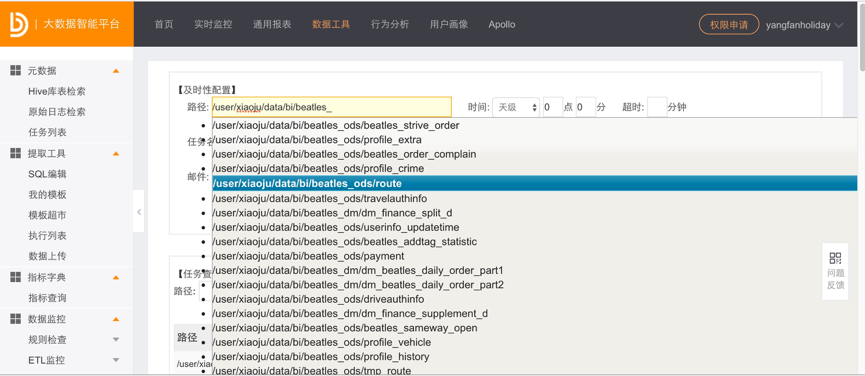
如何用JS实现一个类似百度搜索框的输入框呢,再填充完失去焦点时,自动填充配置项,最终效果如下图:

实现很简单,但是易用性会上升一大截,需要用到的有jquery-ui的autocomplete,jquery的keyup事件,以及ajax与服务端的交互。
废话少说直接上代码:
引用,需要jquery-ui和jquery:
<link rel="stylesheet" href="/static/plugins/jqueryui1/jquery-ui-autocomplete.css"> <link rel="stylesheet" href="/static/plugins/jqueryui1/jquery-ui-1.7.1.css"> <script src="/static/plugins/jQuery/jQuery-2.1.4.min.js"></script> <script src="/static/plugins/jQueryUI/jquery-ui.min.js"></script>
html输入框的设计,一个文本输入框和一个隐藏输入框:
<span class="bd_DW_checkbox_left_10">路径:</span> <span> <input type="text" id="path" class="bd_DW_input_len_350"> <input type="hidden" id="hidden_path" class="bd_DW_input_len_350"/> </span>
js代码中实现:
1、autocomplete自动填充
2、keyup事件
3、ajax与后端交互
简单来说:
1、文本输入框的每次键入,触发一个keyup事件;
2、事件的处理方式是向后端请求模糊推荐的项items,这里的返回数据结果是:
{ "errno": 0; "data": ["path1", "path2" ... "pathN"] }
3、autocomplete自动填充hidden输入框,其余的事情jquery-ui会为你处理好;
4、当你点选完成,或者是输入完成后,path框失去焦点(blur事件)的时候,会从后端请求数据,自动填充好各个输入框add_field。
具体代码如下:
function time_path_select() {
//定义新数组
var path_data = [];
var _path_data = [];
$("#time_path").autocomplete({
source: _path_data
});
$("#time_path").keyup(
function(event){
var path=$("#time_path").val();
if(path.length>0){
var data_dict = send_get("/paths?path=" + path)
var data = data_dict['data'];
var len = data.length;
for(var i=0;i<len-1;i++){
path_data[i]=data[i];
};
$("#hidden_path").val(path_data);
var _data=$("#hidden_path").val().split(",");
for(var j=0;j<_data.length;j++){
_path_data[j]=_data[j];
}
}
}
);
}
function send_get(url) {
var json_data = "";
$.ajax({
type:"get",
url:url,
datatype:"json",
async: false,
error: function() {
pop_window("请求数据失败");
},
success:function(data) {
//json_data = $.parseJSON(data);
json_data = data;
},
});
return json_data;
}
function pop_window(message) {
layer.alert(message, {
skin: 'layui-layer-lan',
closeBtn: 0
});
}
function add_field() {
$('#time_path').blur(function(){
var path = $('#time_path').val();
var json_data = send_get('/time_config_item?path=' + path);
if (json_data != {}) {
$("#time_buffer_time").val(json_data['buffer_time']);
$("#time_task_name").val(json_data['item_name']);
$("#time_email").val(json_data['owner_email']);
$("#time_phone").val(json_data['owner_phone']);
$("#time_owner").val(json_data['owner']);
$("#bd_DW_monitor_status_select").val(json_data['status']);
var cron_config = json_data['cron_config'];
var list = cron_config.split(':');
if (list[0] == '*') {
$('#bd_DW_monitor_type_select').val('hour');
}
else {
$('#bd_DW_monitor_type_select').val('day');
}
$("#time_hour").val(list[0]);
$("#time_minute").val(list[1]);
}
});
} 